Using Google Chrome’s Developer Tools – Part 1
As a website developer, tools to analyze HTML, CSS and JavaScript are indispensible. One such tool that we are going to see are the Google Chrome’s developer tools.
 To open this window, you should first open your Google Chrome browser and go to a URL such as http://jquery.com. There are 3 ways to open the Developer tools:
To open this window, you should first open your Google Chrome browser and go to a URL such as http://jquery.com. There are 3 ways to open the Developer tools:
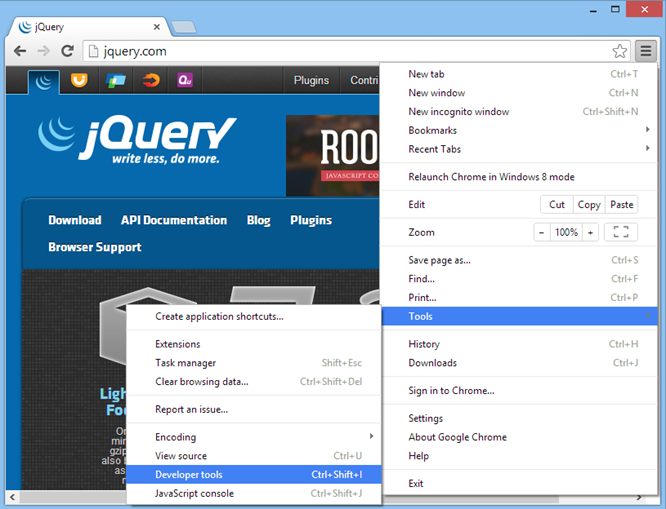
- Click the menu button on the upper right corner of the browser, select Tools, and then click on Developer Tools.
-
You can also do this by pressing Ctrl+Shift+I
-
Or right click inside your browser, and click Inspect Element.
You can dock or undock this window by clicking the button on the lower left corner:
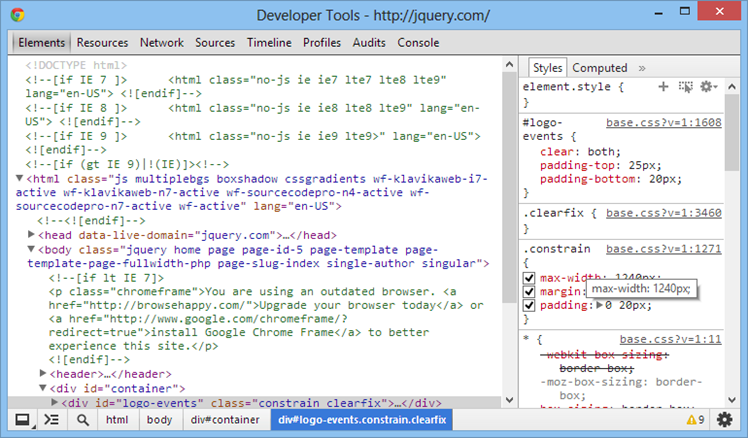
The Elements Tab
The elements tab is useful for viewing and editing the HTML Dom and the CSS styles of the page. Editing element attributes:
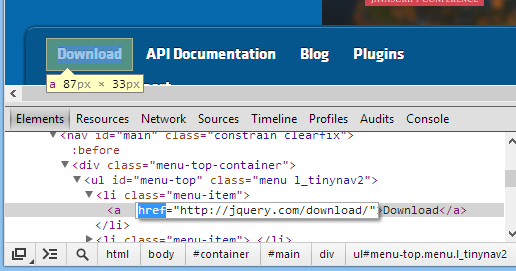
- To edit an attribute of an element, you can right click the element you want to modify, then click, Inspect element.
-
Then you can double click the element’s code to edit it.
-
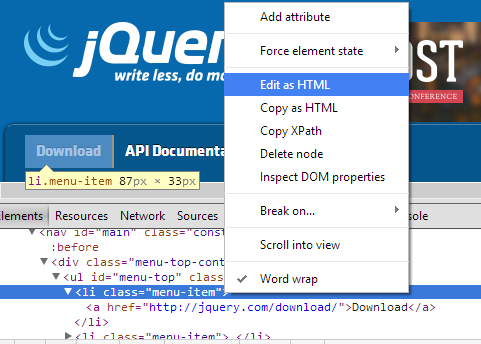
You can also add another attribute, edit html, copy the html, and more.
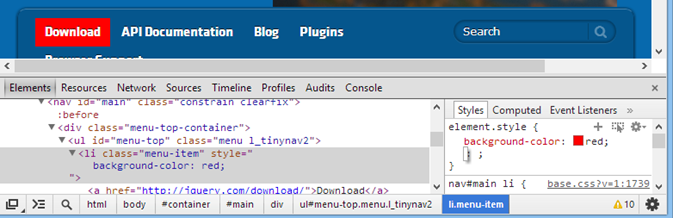
Editing the CSS Styles on the element:
-
On the right side of the Elements Tab is the where we can edit the element’s styles.
-
The change will quickly reflect on the element
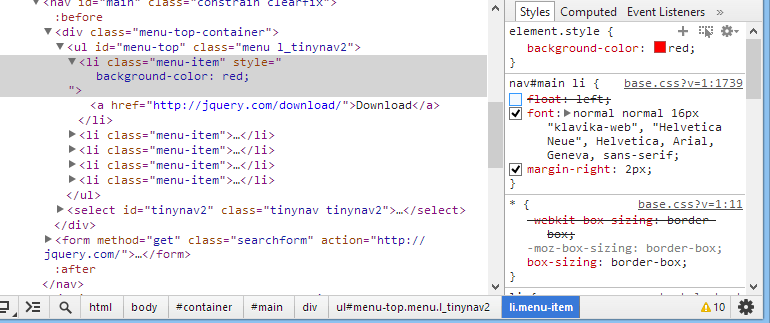
-
You can view all the styles affected on the current element selected. You can check or uncheck each styles and preview the difference. You can also modify it as you go.










Recent Comments